- Просмотр профиля: Репутация: comrad
comrad
Регистрация: 07 июл 2014Off Активность: янв 24 2023 20:20
Статистика
- Группа: Сливапер LVL 5
- Сообщений: 133
- Просмотров: 4 636
- Возраст: 31 лет
- День рождения: Июнь 15, 1992
Дополнительно
-
Специализация
Программист
Последние посетители
#557376 [Дмитрий Лаврик] Javascript. Интенсивный курс для программистов (2020)
 Написано
polbush
на 18 Февраль 2021 - 17:37
Написано
polbush
на 18 Февраль 2021 - 17:37
#318730 Все курсы с Laracasts до 01.10.2017
 Написано gwo33571
на 04 Апрель 2018 - 16:03
Написано gwo33571
на 04 Апрель 2018 - 16:03

На данный момент Laravel являеться самым популярным PHP фреймворком.
На сайте можно узнать все от самых азов фреймворка и до самих деталий.
Если вы пишите на PHP, то наверняка знаете этот сайт, а если нет, то можете попробовать, так как много курсов доступно в свободном доступе.
- 11
#295614 [UI8 / Designmodo] Материалы для дизайнеров
 Написано slivok
на 27 Октябрь 2017 - 07:53
Написано slivok
на 27 Октябрь 2017 - 07:53
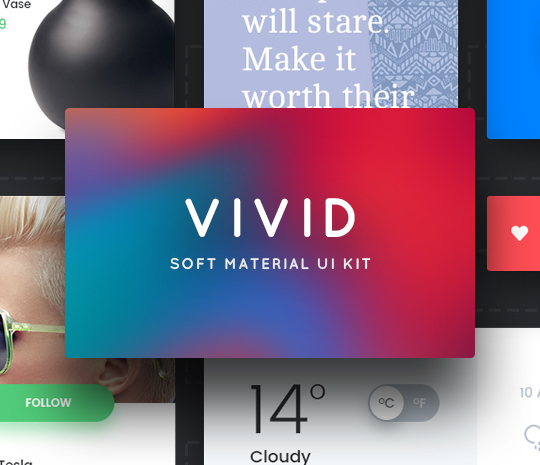
The UI Shop | Vivid Soft Material UI Kit

Продажник:
Скачать:
- 2
#300865 [WebForMySelf] Telegram-бот мастер. Практический курс создания бота (Владилен...
 Написано
Android
на 07 Декабрь 2017 - 18:42
Написано
Android
на 07 Декабрь 2017 - 18:42

Курс состоит из 3 частей, которые подробно и структурировано обучат вас создавать ботов с полного нуля.
В первой теоретической части идет введение в теорию Telegram-ботов, раскрывается принцип регистрации бота и создания первого скрипта.
Во второй части вы подробно познакомитесь со множеством возможностей бота, научитесь создавать все элементы интерфейса, обрабатывать все запросы от пользователя и создавать товары, подключая бота к Яндекс.Кассе.
В третьей части вы увидите пошаговое создание многофункционального бота, отвечающего за фильмы и кинотеатры. Вы сможете вести небольшой личный кабинет внутри бота, добавляя или удаляя оттуда фильмы, смотреть в каких кинотеатрах идут фильмы, искать кинотеатры на карте и сортировать их по мере удаления от вашего положения, получать список фильмов по жанру.
Данный курс содержит в себе более 7 часов обучающих материалов (и это – не считая 4 полноценных бонусных видеокурсов), которые последовательно и очень подробно научат вас самым актуальным технологиям по созданию ботов для мессенджера Telegram и которые будут актуальными по меньшей мере ближайшие несколько лет.
Почему этот кус осоенный
Структурированная теория
В курсе содержится исчерпывающая теоретическая база для полного погружения в тему создания ботов. Вся теория подана в структурированном виде от простого к сложному
Для любого уровня
Курс включает в себя ценные бонусы, дающие всю важную теоретическую базу новичкам для успешного прохождения курса и фундаментальные знания для опытных программистов
Практический уклон
Практическая часть курса содержит набор пошаговых инструкций. В результате будет создан реальный бот с функциями, которые будут использоваться в реальных приложениях
Полный обхват
В курсе мы охватили всю теоретическую основу создания ботов. Множество бонусов, которые помогут полностью понять материал курса
Курс будет осоенно полезен
Начинающие разработчики
Вы хотите сразу изучить и начать использовать наиболее актуальные технологии и достичь новых вершин заработка.
Действующие разработчики
Вы стремитесь всегда быть в тренде и хотите уметь разрабатывать востребованные на рынке продукты
Действующие фрилансеры
Вы хотите повысить уровень своего профессионализма, пополнить багаж своих знаний и расширить список предоставляемых услуг
Владельцы бизнеса
Вы желаете упростите жизнь постоянным клиентам, информировать своих клиентов о состоянии заказов, статусе доставки, автоматизировать бизнес-процессы и снизить накладные расходы, а также радовать персональными горячими предложениями
Продажник:
Скачать:
- 21
#294383 [UI8 / Designmodo] Материалы для дизайнеров
 Написано slivok
на 19 Октябрь 2017 - 06:59
Написано slivok
на 19 Октябрь 2017 - 06:59
Dashboard60 UI Kit



- 4
#205920 UX DESIGNER Проектирование веб-сервисов
 Написано Romanic
на 07 Март 2016 - 22:00
Написано Romanic
на 07 Март 2016 - 22:00
Romanic- я Сам ещё не смотрел курс. Но раз Вы так о нем говорите. То посоветуйте курс, при просмотре которого не вспоминаеться школа. Тобиш Нормальный курс по UI/UX..Буду благодарен за наводку на хороших лекторов.
Если говорить именно о видеокурсе, то курс от Нетологии сейчас самый грамотный, по моему мнению. Если вообще о материалах по UX, то рекомендую читать следующее:
https://medium.com/ux-crash-course (введение в профессию так сказать)
ну и классика: Алан Купер - «Об интерфейсе. ...» и «Психбольница в глазах пациента», и С. Круг - «Не заставляйте меня думать»
- 5
#207799 Скидка на домены .top и .pro (по 99 грн ~ 250 руб.)
 Написано itti
на 16 Март 2016 - 14:45
Написано itti
на 16 Март 2016 - 14:45
Не знаю, может есть дешевле, но я не видел подобные доменные зоны по такой цене.
Никаких реферальных ссылок и прочего, вот сайт: https://www.ukraine.com.ua/domains/
.TOP -60% до конца 2016 года.
.PRO -75% до конца июня 2016 года.
Если есть дешевле, то камнями не бросайте, пытаюсь показать, как сэкономить, так как есть куча свободных классных имен в этих зонах.
- 3
#192750 Полное руководство по веб дизайну [Рафал Томал]
 Написано be_happy
на 12 Январь 2016 - 23:58
Написано be_happy
на 12 Январь 2016 - 23:58

Оно того стоило, спасибо!
Спасибо за складчину. Книга отличная, материал изложен очень хорошо.
Спасибо организатору, переводчику и т.д. Получилась хорошая книга, доступная для понимания не англоязычному. Прекрасно изложен материал. Много интересного открылось, хотя читал оригинал, открылись новые нюансы.
Шикарная книга. Очень легко читается. В этом помогает хорошая графика и иллюстрации. И полезная инфа. Даже много лет переодически работая с дизайном. Нашел для себя много интересного и полезного. А главное структурировал многие знания. Спасибо за перевод и складчину.
Хороший материал, отличный перевод. Организация на уровне!
Благодарю за очень оперативную и качественную организацию! Материал что надо! Легкая и понятная подача. Очень доволен всем!
- 12
#190718 Интенсивный онлайн-курс HTML Academy «Базовый JavaScript» №2
 Написано angangell
на 04 Январь 2016 - 14:27
Написано angangell
на 04 Январь 2016 - 14:27

Раздел 1: введение
Теория:
- Инструменты работы с JavaScript: браузер, консоль, IDE.
- Введение в работу с системой контроля версий.
- Рабочий процесс на интенсиве.
- Введение в JavaScript.
- Области применения JavaScript.
- Функции, типы данных, переменные.
- Условные операторы, циклы.
- Диалоговые окна.
- Интерпретируемость языка, очередность выполнения команд.
- Исключения.
- Консоль.
Клонирование репозитория.
Выбор IDE.
Настройка рабочего окружения.
Раздел 2: знакомство с DOM
Теория:
- Введение в работу с DOM. Формы.
- События. Модель DOM Level 0.
- Cookies.
- Javascript. Контекст функции.
Валидация данных, введенных в форму.
Сохранение последних валидных данных в форме в cookies.
Раздел 3: погружение в DOM
Теория:
- Продвинутая работа с DOM: создание, удаление элементов, DocumentFragment.
- Введение в шаблонизацию.
- Работа с изображениями.
- Базовые структуры данных: массивы и объекты.
- Библиотеки jQuery, lodash/underscore, mout.
- Интервалы и таймауты.
- Асинхронность JavaScript, очередность выполнения кода, потеря окружения.
Создание DOM-дерева на основе заданной структуры данных.
Добавление обработчиков ошибок и таймеров на загрузку изображений.
Раздел 4: передача и обработка данных
Теория:
- Введение в HTTP: методы, коды состояния, заголовки.
- Введение в AJAX.
- Объект XMLHttpRequest.
- GlobalFetch.
- jQuery.ajax.
- Cross-Origin Resource Sharing (CORS).
- Работа с коллекциями.
- Хранение данных в localStorage.
Загрузка структуры данных с прошлой недели с сервера по AJAX.
Фильтрация списка.
Сохранение состояния фильтров в LocalStorage.
Раздел 5: события
Теория:
- Модель событий DOM Level 2.
- Обработчики событий. Создание, удаление обработчиков.
- Объект Event. Фазы события.
- Контекст функции. Задание контекста.
- Замыкания.
- Делегирование событий.
- Обработка событий в jQuery.
Добавление фотогалереи на учебный проект, начало.
Раздел 6: введение в ООП
Теория:
- Введение в объектно-ориентированное программирование (ООП).
- Особенности ООП в JavaScript: Прототипы. Конструкторы. Цепочка прототипов. Наследование в JavaScript.
Продолжение работы с фотогалереей.
Раздел 7: медиа и графика
Теория:
- HTMLMediaElement на примере audio и video.
- Графика на SVG.
- Введение в графику на Canvas.
Завершение фотогалереи, добавление видеопроигрывателя в качестве одного из слайдов.
Начало работы над интерактивным компонентом учебного проекта.
Раздел 8: работа с состояниями приложения
Теория:
- Работа с адресной строкой. window.location. document.location.
- Введение в работу с историей браузера. pushState/popState.
- Введение в MVC. Библиотека backbone.js
Cохранение состояния приложения в адресной строке браузера и восстановление после перезагрузки страницы.
Рефакторинг кода, согласно паттерну MVC.
Раздел 9: лучшие практики и оптимизация
Теория:
- Лучшие практики JavaScript. Модульность. Паттерны проектирования.
- Введение в работу с памятью, профилирование.
Завершение работы с интерактивным компонентом.
Доведение проекта до финального состояния.




P.S. За раздачу благодарим пользователя Colt
- 13
#189800 [CBS] Angular JS
 Написано slivok
на 29 Декабрь 2015 - 20:47
Написано slivok
на 29 Декабрь 2015 - 20:47
AngularJS – это производительный и гибкий open source фреймворк для создания веб приложений, который сопровождается корпорацией Google. AngularJS предназначен для построения single-page веб приложений и является набором JavaScript функций для организации кода на стороне клиента. В основе Angular JS лежит шаблон проектирования Model View Controller, что дает ряд преимуществ при разработке и тестировании приложения.
В этом курсе Вы ознакомитесь с контроллерами и сервисами, узнаете, что такое двусторонняя привязка данных и директивы. Также курс затронет вопросы тестирования приложений, написанных с использованием Angular JS.
Знание и использование в работе AngularJS в настоящее время является практически обязательным требованием для frontend разработчика. По окончанию курса Вы будете владеть необходимыми знаниями и навыками для разработки клиентских приложений с использованием этой библиотеки.
• Введение в AngularJS.
• Анализ Hello World приложения и обзор структуры проекта.
• Шаблон Model View Controller в AngularJS.
• Введение в Twitter Bootstrap.
• Базовое понятие модулей и контроллеров.
• Dependency Injection.
• Создание однонаправленных привязок.
• Предотвращение привязки данных.
• Создание двунаправленных привязок.
• Встроенные переменные и ng-repeat.
• Работа с partial view.
• Условно-отображаемые элементы.
• Работа над добавлением, удалением, отображением DOM элементов.
• Работа со стилями.
• Обработка событий.
• Работа с формами.
• Валидация пользовательского ввода.
• Создание контроллеров.
• Контроллеры «монолиты».
• Повторное использование контроллеров.
• Коммуникации между контроллерами.
• Наследование данных и поведения от других контроллеров.
• Создание контроллеров без контекста (scope less).
• Работа со встроенными фильтрами.
• Фильтрация массивов объектов.
• Локализация и форматирование отфильтрованных данных.
• Создание «цепочек» фильтров.
• Создание пользовательских фильтров.
• Создание фильтров, использующих другие фильтры.
• Создание пользовательских директив.
• Использование jqLite.
• Определение комплексных директив.
• Создание отдельного контекста.
• Использование шаблонов.
• Создание изолированного контекста.
• Ключевые преимущества модульности.
• Создание новых и расширение существующих модулей.
• Создание сервиса с помощью объекта.
• Создание сервиса с помощью конструктора.
• Создание сервисов, которые можно настраивать с помощью провайдера.
• Сервисы для работы с глобальными объектами и обработки ошибок.
• Работа с AJAX и Promise.
• Сервисы для REST.
• Сервисы для View.
• Сервисы для анимации и работы с touch.
• Введение в тестирование.
• Установка Jasmine.
• Тестирование контроллеров.
• Тестирование сервисов.
• Тестирование сервисов с зависимостями.
• Тестирование фильтров.
- 2
#160339 Мастер класс по FlexBox вёрстке
 Написано KopoL
на 30 Август 2015 - 20:59
Написано KopoL
на 30 Август 2015 - 20:59

Основные преимущества FlexBox:
- полностью резиновая модель вёрстки
- адаптивный сайт без media-запросов
- удобные выравнивания элементов по горизонтали и вертикали
- изменение порядка HTML-элементов прямо из CSS
- с 2014 года поддержка всеми новыми браузерами
- простой и лаконичный CSS-код на выходе
Скачать
- 7
#183021 ВИДЕО-КУРС BOOTSTRAP
 Написано maks718
на 02 Декабрь 2015 - 18:56
Написано maks718
на 02 Декабрь 2015 - 18:56

Описание курса:
Верстка — это один из важнейших этапов создания сайта. Именно на этом этапе вы преобразуете картинку сайта в HTML страницы. Вы научитесь создавать верстку сайта на популярном CSS фреймворке Bootstrap! И скорее всего, после изучения Bootstrap, вы будет создавать верстку сайтов только на нем. Потому что Bootstrap — экономит ваше время.
Программа курса:
- Урок №1
В этом уроке мы начнем знакомство с Bootstrap, установим его и изучим Grid system. А также вы научитесь настраивать с помощью классов Bootstrap верстку для разных разрешений экрана. В конце урока вы получите домашнее задание. - Урок №2
Во втором уроке мы приступим к созданию страницы портала КиноМонстер и создадим header сайта. Header – это верхняя часть сайта, в него входит название, логотип, меню. В этом уроке мы познакомимся с компонентами Bootstrap, такими как header, navbar и другими. - Урок №3
В этом уроке мы создадим разметку с помощью классов Bootstrap левого и правого блока сайта, а также создадим нижнюю часть сайта footer. В процессе создания этих блоков, мы изучим еще несколько компонентов Bootstrap, а также познакомимся с интересными классами. В конце урока вы получите домашнее задание. - Урок №4
В уроке номер четыре мы создадим правый блок сайта, разместим в него блоки с фильмами, а также другие блоки. В этом же уроке мы изучим новые компоненты Bootstrap и новые классы. В конце урока вы получите домашнее задание. - Урок №5
В этом уроке мы продолжим изучать Bootstrap и создадим левый блок сайта, а также изучим новые компоненты Bootstrap, такие как panel, list group, badges, input-group, form-control и другие. В конце урока вы получите домашнее задание. - Урок №6
В этом уроке мы создадим страницу просмотра информации о фильме и изучим новые компоненты Bootstrap, такие как wells, glyphicons, responsive-embed и другими, а также страницу с контактами. В конце урока вы получите домашнее задание. - Урок №7
В этом уроке мы создадим еще несколько страниц и изучим другие классы и компоненты Bootstrap, а также завершим верстку нашего сайта и свяжем страницы между собой. В конце урока вы получите домашнее задание. - Урок №8
В завершающем уроке курса Bootstrap мы познакомимся с компонентами, которые мы не использовали при создании верстки сайта, но которые вам пригодятся в будущем. А также вы получите рекомендации.
Скачать с яши :
- 9
#171314 Хочу стать "web-программистом"
 Написано owly
на 13 Октябрь 2015 - 20:22
Написано owly
на 13 Октябрь 2015 - 20:22
Мой тебе совет, взгляни на LoftSchool материал лучший из всего что видел, нет столько воды как в остальных.
Если есть минимальная база по html/css/js и возможность уделить 4-5 часов в день, то через 1-1.5 месяца сможешь уверенно претендовать на вакансию Джуниора или на фрилансе трудиться (иди сразу в бурж, наш не благодарный)
- 3
#171484 Хочу стать "web-программистом"
 Написано
DEFCON
на 14 Октябрь 2015 - 16:27
Написано
DEFCON
на 14 Октябрь 2015 - 16:27
Насобирал отборнейшего говна, и вообще, кто смотреть все это будет?
Совет - не смотри видеоуроки для начинающих.
Найди себе какую-нибудь задачу. Например, напиши красивый одностраничный сайт(HTML, CSS, JS), который будет сохранять данные пользователей в базу данных(PHP). Не смотри сейчас видеоуроки и не читай проф. литературу. Начни писать этот одностраничный сайт. Помучаешься неделю, может месяц, можешь два месяца, зато ты будешь опытнее всех даунов, обучавшихся у Geekbrains.
Пользуйся только htmlbook.ru, php.net и learn.javascript.ru. После того, как напишешь этот сайт, то можешь смело приступать к чтению проф. литературы.
ВСЕ ЧТО ТЕБЕ ЩАС НАДО - НАПИСАТЬ ЭТОТ ОДНОСТРАНИЧНЫЙ САЙТ! Не смотри видеоуроки и не читай книги!
p.s ну можешь вот эти уроки посмотреть http://nnm-club.me/forum/viewtopic.php?t=926921
- 1
- Просмотр профиля: Репутация: comrad
- Правообладателям
- Услуги рекламы ·




 Публикации
Публикации

 Написано
Написано 